Fakt, že Google bere rychlost načítání v potaz ve vyhledávacím algoritmu, není žádnou novinkou (viz. blog Google Webmaster z dubna 2010). Stránky, které se načítají rychleji mají větší šanci objevit se výše v jejich vyhledávání.
Když použijete na svém webu velmi oblíbenou službu Google Fonts, můžete si zbytečně snížit tento vyhledávací faktor při špatném použití. A kód pro špatné použití vám Google vygeneruje jako „standard“ použití.
| |
případně
| |
Důvodem je to, že když přidáte výše uvedený kód do svého HTML/CSS, při vykreslování stránky bude prohlížeč čekat (záleží na jádře prohlížeče), dokud se nestáhne i uvedený CSS soubor a uživatel do té doby nic neuvidí.
Pomocí služby Google PageSpeed Insights si můžete ověřit rozdíl výsledků rychlosti webu.
Příklad
Uvádím zde výsledky jednoho webu před a po nasazení Google Fonts. To, že výsledky nejsou nic extra nevadí, důležitý je rozdíl výsledků před/po nasazení Google Fonts.
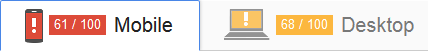
Před nasazením Google Fonts:

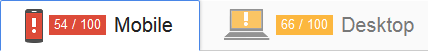
Po nasazení:

Hlavně pro mobilních zařízení považuje Google tento rozdíl za docela důležité (7 ze 100 bodů), u desktopů to dělá 2 body.
Co s tím?
Je víc způsobů jak vyřešit tento problém. Úplně nejsnazší je použít načítání Google Fonts poslední dostupnou možností, co Google nabízí – přes JavaScript (ve třetí kartě při generování kódu pro použití Google Fonts). Tento kód je asynchronní a neblokuje vykreslování stránky.
Pokud použijete tento způsob, výsledek rychlosti stránky vám zůstane stejný, jako před nasazením Google Fonts.
| |